

개요
이번 학기엔 기존의 서비스를 바탕으로 개선 혹은 변경해보는 디자인 수업을 진행했습니다!
저희 팀은 대학생 커뮤니티 앱인 에브리타임을 바탕으로 서비스를 개선 · 추가해 보았어요.
팀원 분들이 마무리로 멋있게 피그마로 프로토타이핑도 작업해 주셨습니다 ✨
기존 서비스 문제점 분석 및 개선
기존 에브리타임 서비스의 가장 큰 문제점은 서비스에서 제공하는 기능과 컨텐츠가 너무 파편화되어 있다는 점이었습니다. 또, 커뮤니티부터 정보 제공 서비스까지 대학과 관련된 모든 걸 제공하려다 보니, 강의나 대외활동 등 정보를 필요로 하는 사용자와 학교 내 커뮤니티로 주로 사용하는 사용자의 니즈가 상충되며 불쾌감을 제공하기도 했습니다.
(이러한 파편화의 주요 이유 중 하나가, 서비스가 오래 지속되며 점점 여러 기능들이 추가되고, 이러한 추가된 기능과 컨텐츠들이 기존의 서비스와 융합되지 못하고 새로운 메뉴나 페이지로 빠지는 형태로 하나하나 더해진 결과가 아닐까 싶습니다.)
이러한 문제점을 개선하는 것과, 추가로 팀원 분의 아이디어로 고등학생과 에브리타임 유저인 대학생을 연결해 진학 관련 멘토링을 제공하는 새로운 기능을 추가하는 방향으로 디자인을 진행했습니다.
먼저 기존의 파편화된 기능들을 하단 메뉴 (홈 / 정보 / 커뮤니티 / 채팅) 으로 묶어 다시 구조화를 진행하기로 했습니다.
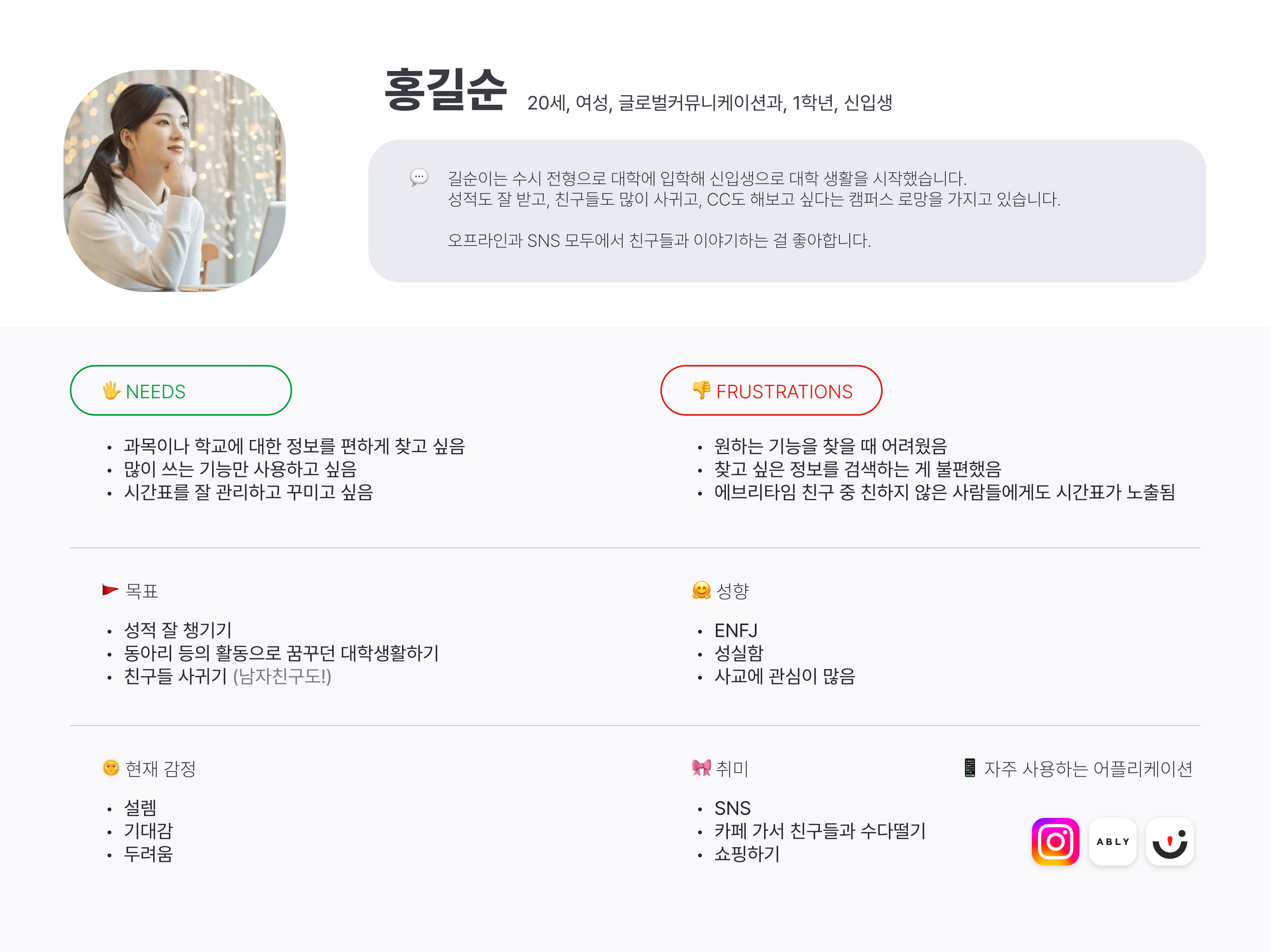
이후 페르소나 모형을 잡으면서, 앞서서 이야기했던 서로 다른 사용자 타입의 상충이라는 문제점을 더 자세히 인식하게 되었습니다. 이 문제점은, 기존 서비스에서도 제공해주던 홈 화면 편집이라는 기능을 개선하는 방향으로 해결하려 했습니다. 앱 시작 시 사용자 분석용 튜토리얼을 추가해, 사용자가 어떤 타입인지 구분하고, 설문 결과 값을 바탕으로 개인화된 홈 화면을 제공하는 것으로 해당 문제점을 개선하고자 했습니다.


프로토타입 · UI
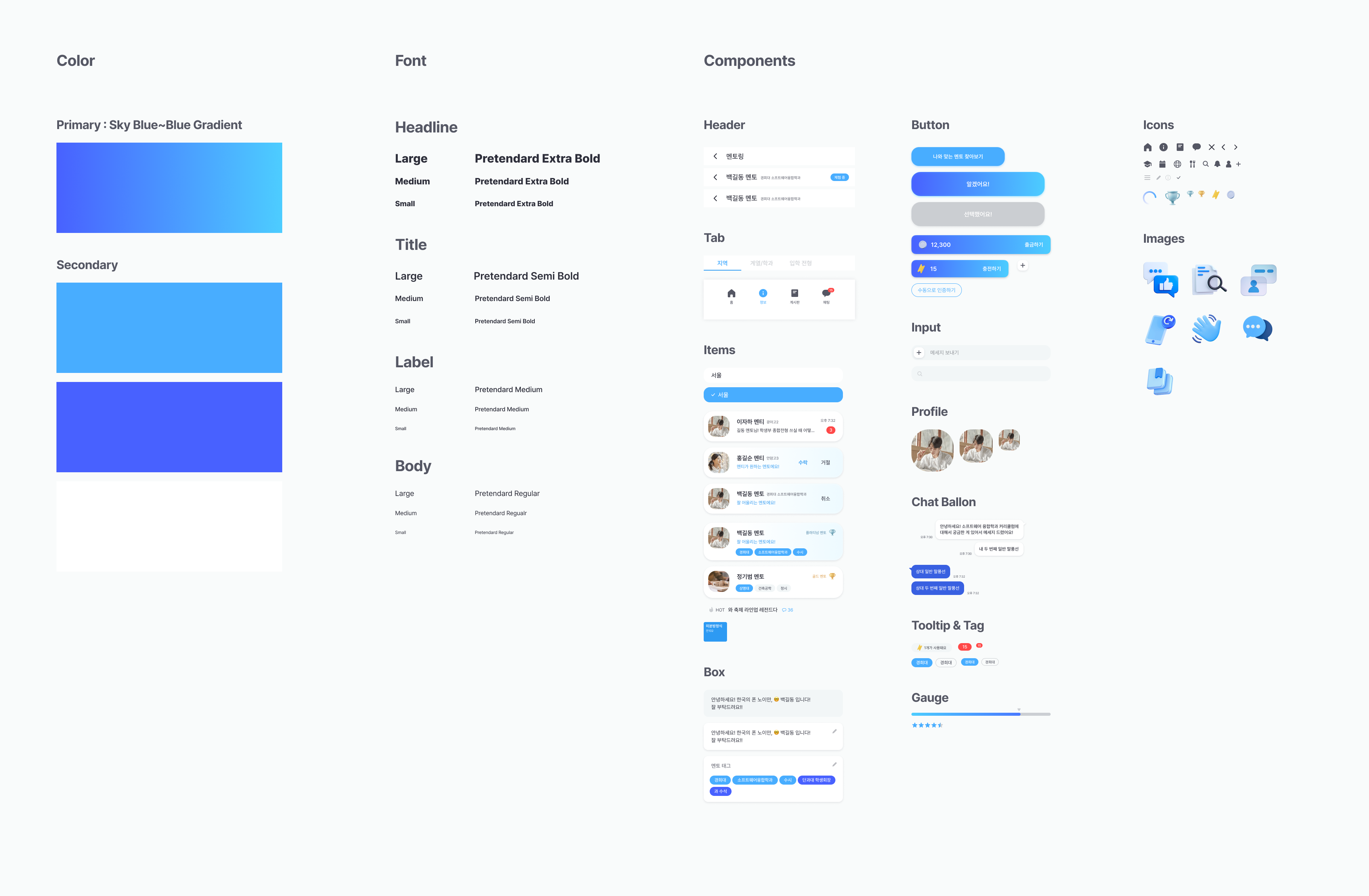
GUI는 두 글자로 말하자면 '토스' 느낌을 모티브로 잡았습니다. 플랫한 비주얼 기조 위에 키 컬러톤인 파랑-밝은 파랑 그라데이션을 포인트로 사용하고, UI 요소로 사용되는 기능적인 아이콘을 제외한 그래픽 이미지는 3D 이미지를 사용해 보았습니다.
확실히 단순히 플랫 UI + 플랫 아이콘으로 작업을 했을 때보다 3D 요소가 들어가니 더 화면이 풍부해지는 게 느껴졌어요. 같은 느낌으로, UI 컴포넌트 중 조금 더 중요도가 높은, 사용자에게 더 다가가면 좋을 부분들에는 그림자 효과를 넣어 조금의 입체적인 느낌을 더해 보았습니다.

한 학기에 UX 리서치부터 플로우, 와이어프레임에 이어 전체적인 GUI 작업까지, 단계별로 피드백을 받으며 진행하다 보니 시간이 금방 지나가더라고요.
앱 디자인은 5년 전쯤 외주로 진행했던 게 마지막이었던 것 같은데, 또 오랜만에 하니깐 나름 재미가 느껴지는 새로운 경험이었습니다 😏
'UI·UX > Web·App' 카테고리의 다른 글
| 덕질 - 더 쉽고 빠르게 하는 덕질 (0) | 2022.09.10 |
|---|---|
| CARROT - 내 냉장고를, 내 손 안에 (0) | 2022.09.10 |
| Next Floor 웹사이트 리디자인 (0) | 2022.09.10 |


